If you’re looking for a holiday gift for the designer in your life, here are a few highly recommended books that were published in 2015.
I can usually make it through 5-10 trade books a year. I’m not sure if that number is good or bad, but it’s an honest one for me. 2015 has been a great year for design books and I wanted to share my top 3 favorites. The list would be 5-strong but the last 2 I haven’t read yet as they were just released.
These are in no particular order.
 Responsive Web Design with Adobe Photoshop 1st Edition by Dan Rose (@dblizzy)
Responsive Web Design with Adobe Photoshop 1st Edition by Dan Rose (@dblizzy)
Here is the quick review I put on Amazon via my phone shortly after reading: “This book is a must read for any UI Designer that still appreciates being creative. Easy to read and invaluable for anyone who is struggling with the idea that you should design in the browser. This book does a great job of showing and proving that that isn’t the case. I’m going to make this a required read for my UI desig team.”
On the surface, you may think that this is a technical manual that simply walks you through how to design a responsive site with Photoshop. That’s not the main point of this book (though there are some great tips and tricks) and not what Dan’s motives for writing it were in my opinion. Instead, he jumps right into the “great design debate” of the past couple of years as to whether or not it’s right or wrong to design responsive experiences in the browser or in a tool like Photoshop.
If you are someone who is a mid to advanced user of Photoshop and are feeling the pressure from other designers and developers in the industry to move away from Photoshop and you don’t agree, then this book if for you. It will help you show through example why it’s not old school to use Photoshop for web design. After reading Dan’s book I solidified my stance that what is great about UI design is that it’s a creative field (that dabbles in being technical) and that it’s best to use the tools that make you comfortable so that you can be as creative as possible. You should never hold back your designs because of the tools you’re using.
I felt as if some of the pages of this book were penned by me and it echoed my theory and philosophy of RWD. If you still value being “creative” and Photoshop is your tool of choice, pick this book up and keep it by your side when you’re designing. You’ll learn new techniques that can help streamline your process and make sure you think of all the in’s and out’s of designing a responsive site.
 Articulating Design Decisions 1st Edition by Tom Greever (@tomgreever)
Articulating Design Decisions 1st Edition by Tom Greever (@tomgreever)
As I progress though my career I am able to recognize my strengths and weaknesses faster. Because of this I’m also able to find solutions to the weaker parts of my skill set and nip that weakness in the bud.
One thing that I’ve been proud of over the years is my ability to articulate my designs, at least I thought that was the case until maybe the past 1.5 years or so. With the ever evolving world of web design comes challenges to be able to explain the “why’s” behind you and your teams designs. At some point you think that your experience should just speak for itself. The problem is that time really NEVER comes.
I decided to pick this one up after one particularly bad meeting where I wasn’t able to explain why I had directed my team to do something. I realized that the medium is moving way way faster than some of the C-Suite Execs are able to keep up.
This book is a great tool to help refine and sharpen the skill set of selling your ideas and is highly recommended for any designer out there.
 Designing for Touch by Josh Clark (@bigmediumjosh)
Designing for Touch by Josh Clark (@bigmediumjosh)
Josh Clark has done a great thing for the design community by writing this book. I’m about 95% through this one and I’ve already used it in my day to day work more than once.
If you’ve ever designed anything for a mobile device you know that it’s just not as easy as saying “make the text bigger and make that button tapable!” there is way more to it and Josh does a great job explaining the nuances of designing for these new devices and sizes without getting too far into the weeds.
There are real-life examples throughout this quick read and best of all this book is up-to-date. One of the reasons I wanted to read this was to see if and how the differences between phone screen sizes and the rise of the “phablet” have effected design techniques or touch design philosophy. The answer is in this book and it’s valuable information that every designer should have. I just hope they keep updating it as new and unexpected trends in this market emerge.
Just Bought; Haven’t Read
A Book Apart, the publisher of Designing for Touch, also just released 2 new titles that I’m waiting to get in the mail as I type this. I wanted to mention them as they are relevant to my work right now and knowing the quality of A Book Apart, I’m sure these will be amazing.
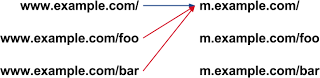
Responsive Design: Patterns and Principles by Ethan Marcotte (@beep)
Written by the guy that coined RWD, this is a must read. Here is the description: “As responsive design evolves, we have a critical need to think about design challenges beyond mobile, tablet, and desktop. When properly designed and planned, design patterns—small, reusable modules—help your responsive layout reach more devices (and people) than ever before. Ethan Marcotte shows you just how that’s done, focusing on responsive navigation systems, re-sizing and adapting images, managing advertising in a responsive context, and broader principles for designing more flexible, device-independent layouts.”
SO GOOD! I CAN’T WAIT
Going Responsive by Karen McGrane (@karenmcgrane)
The reason I want to read this one is simply because I am a realist and this book sounds like it’s trying to teach people the truth about the real world of design. From being on both the agency side and client side there are a lot of challenges that come along with “going responsive.”
I read Karen’s book “Content Strategy for Mobile” and I’m sure this one will not disappoint. Here is the description: “Responsive design is more than the technical; it’s a new way of communicating and working that affects every person on your team. Karen McGrane draws on data and stories from real-world teams to show you why going responsive is just good business sense—and how to set up your project (from concept to launch) for total success. Learn how to plan and scope work, collaborate in a responsive context, evaluate content, handle browser support and testing, and measure performance outcomes. No matter your role or project, go responsive with confidence.”